MOBILE FIRST – SCHNELL UND VERSTÄNDLICH ZUR CONVERSION
Ahead ist ein inhabergeführter Recruitingspezialist mit Hauptsitz in Nürnberg und insgesamt 21 Standorten in Deutschland. Für den neuen Webauftritt und ein kleines Markenupdate durften wir dieses Jahr verantwortlich zeichnen. Die Herausforderung bei diesem Projekt: Erstens eine Recruitingplattform in den Webauftritt einbinden. Zweitens eine großartige User Experience schaffen. Und drittens herausstellen, was ahead im Vergleich zum Wettbewerb BESONDERS macht. Bei der Schaffung der Homepage war der Kundenwunsch vor allem: mobile first!
Die Stellensuche hat sich in den letzten zehn Jahren massiv gewandelt – potenzielle Bewerber surfen überwiegend vom Mobiltelefon aus. Gleichzeitig musste die Webseite auch vom Desktop aus eine solide Orientierung bieten. Da sie auch die zahlende Kundschaft – Unternehmer – ansprechen sollte. Beim Prozess der Webseitenerstellung war es also BESONDERS wichtig, klare Strukturen zu schaffen. Wir mussten großartige und lebendige Bildwelten etablieren und dabei absolut nutzerfreundlich und klar kommunizieren. In unserem Insight möchten wir unser Vorgehen bei dieser Aufgabe erläutern. Wir zeigen, worauf wir beim Thema Onlinerecruiting und mobile first BESONDERS achten.
MOBILE FIRST BEDEUTET PERFEKTEN USERFLOW AUF ALLEN GERÄTEN
Die Website spricht zwei Hauptzielgruppen an. Einerseits Arbeitgeber, die ihr Personal über ahead beschaffen können. Andererseits Bewerber, die bei ahead arbeiten möchten. Eine weitere Zielgruppe sind die Mitarbeiter von ahead. Sie sollen verschiedene Formulare und Services auf der neuen Website finden.
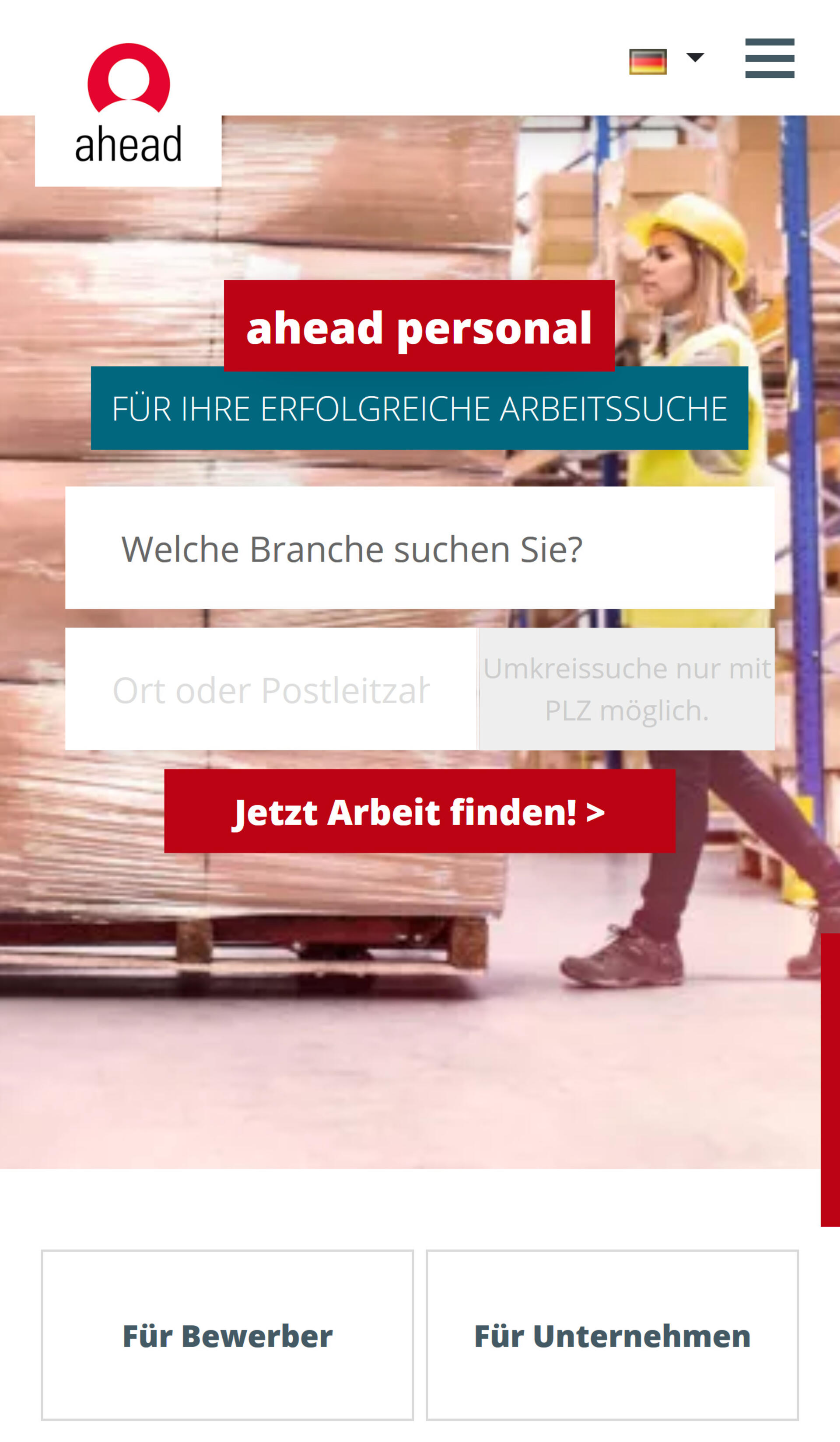
Von Anfang an war es bei der Websitekonzeption deshalb wichtig, drei separate User Journeys für die jeweiligen Zielgruppen zu schaffen. Die Navigation erfolgt heutzutage nicht nur im Menü – sondern auch über Verlinkungen auf nahezu jeder Unterseite einer Website. Beim neuen Webauftritt von ahead werden die zwei Hauptpfade auch in der Mobilansicht sofort deutlich – darauf achteten wir von Anfang an.
Wer schon weiß wo er hin will, kann bei ahead am schnellsten über das Menü abkürzen – wer einen Job sucht, muss nicht einmal scrollen – sondern kann auf der Startseite direkt mit der Suche beginnen.
Gleichzeitig soll auch das BESONDERE bei ahead sofort ins Auge stechen: das Familiäre.
So prangt auf der Startseite ein Foto, dass die größtenteils familieninternen Mitglieder der Geschäftsleitung vor der wunderschönen Kulisse der Nürnberger Stadtmauer zeigt. Praktischerweise ist das die authentische Aussicht aus der Firmenzentrale und so bot sich dieses Motiv natürlich an.
Die Bildwelten sollten generell so gestaltet sein, dass die Vielfalt der Berufe, die man bei ahead ausüben kann, wirklich gezeigt werden. Gleichzeitig geht es vor allem um Menschen – weshalb diese auch in jedem Bild im Mittelpunkt stehen.
Im Design haben wir uns für eine klare und seriöse Linie mit vielen Conversionpoints – also Buttons oder kleine Infoboxen – entschieden. Farblich haben wir das Rot aus dem Logo von ahead mit einem seriösen Blau kombiniert. So wirkt die Seite sowohl aktivierend als auch ausgeglichen für den Betrachter. Sich zu bewerben birgt immer eine gewisse Hemmschwelle, der wir mit vielen gut platzierten Call to Action Elementen begegnen.
Mobile First – DIE ANBINDUNG DER STELLENBÖRSE
ahead hat an 21 Standorten insgesamt über 1400 Angestellte und laufend offene Stellen. Für die technische Umsetzung des Bewerbermanagements ist es daher nötig eine solide Datenbank zu betreiben. Auch muss ein Datenaustausch, wie er durch eine Bewerbung zustande kommt, nach aktuellen Datenschutzstandards erfolgen.
Hierfür gibt es professionelle Dienstleister, die entsprechende Software- und Serverlösungen anbieten. Auch Ahead hatte einen solchen Dienstleister verpflichtet, mit dem wir für die Anbindung dieses Dienstes an unser Websiteprodukt eng zusammenarbeiteten.
Eine besondere Herausforderung lag bei diesem Kunden in einigen technischen Details, die wir im Laufe des Projektes agil und zielgerichtet umsetzen konnten. Für unser Konzept war es dabei notwendig, diese inhaltlichen Regeln zu beachten:
Für den User sollte später nicht ersichtlich sein, dass die Datenbank zu einer eigenen Software führt. Deshalb haben wir alle Elemente der Stellenbörse via API Schnittstelle so in unseren Code eingebettet, dass der Bewerber niemals das Gefühl bekommt, er verlässt die Webseite. Das Design der Stellenausschreibungen, der direkte Bewerbungsprozess über das Hochladen von Bewerbungsunterlagen und die Bestätigung des Bewerbungseingangs, sollten wie aus einem Guss sein.
Die technische Umsetzung der Serverkommunikation, ohne dass es zu langen Ladezeiten kommt, ist für die User Experience essenziell, stellt aber auch einen wichtigen Faktor bei der Websitegeschwindigkeit (Pagespeed) dar.
FOTOSHOOTING – BILDER MACHEN DIE THEMENWELTEN LEBENDIG
Neben der Auswahl von hochwertigen Stockfotos haben wir ein Fotoshooting in der Firmenzentrale konzipiert und durchgeführt. Grundsätzlich raten wir unseren Kunden zu größtmöglicher Authentizität bei der Bilderwahl. Allerdings kann kein Unternehmer seine Mitarbeiter zwingen auf Bildern zu erscheinen. Deshalb haben wir uns dazu entschieden, nur die Unternehmerfamilie zu portraitieren und griffen ansonsten auf Stockmaterial zurück. Für unsere Kunden holen wir immer das Maximum zum gegebenen Budget heraus, deshalb haben wir uns für diese Kombination entschieden. Die Bildauswahl unterstreicht hierbei die Nähe zu den Mitarbeitern, die sich die Unternehmerfamilie zur obersten Priorität gesetzt hat.

TEXT – Einfache und klare Sprache für Mobile First
Einfache, kurze Sätze. Treffende Schlagworte. Dabei aber nicht zu sehr in ein Stakkato verfallen – und zu ausgefallene Fachbegriffe meiden. Das sind die Vorgaben für einen guten Webseitentext.
Bei ahead gab es noch eine weitere Herausforderung im Bereich Storytelling: Schlagworte wie „Zeitarbeit“ und „Leiharbeit“ sind in unserer Gesellschaft emotional sehr aufgeladen. Deshalb haben wir versucht, so viele Informationen wie möglich auf der gesamten Webseite zu platzieren und dabei die Vorteile von ahead zu betonen.
Gleichzeitig war es wichtig, Menschen durch entsprechende Call to Action Elemente dazu zu motivieren, sich zu bewerben. Dabei achteten wir auf eine leichte und vor allem freundliche Sprache. Gerade bei so unterschiedlichen Zielgruppen ist es linguistisch wichtig, sich einerseits mit einfacher Sprache auszudrücken, dabei aber andererseits auch seriöse Fachsprache unterzubringen.

Viele Zwischenüberschriften und eine sehr klare Struktur von grafisch gut abgetrennten Textbausteinen führten uns hier zum gewünschten Ergebnis. Die wichtigsten Inhalte – wie etwa die Benefits für die Mitarbeiter – haben wir übersichtlich und stichpunktartig aufgeführt.
Auf der Unterseite für die Unternehmen mussten mehr Informationen und Texte verarbeitet werden. Trotzdem haben wir den Stil hier nicht aufgebrochen. Stattdessen sind wir bei der klaren und offenen Kommunikationsweise geblieben. Ein wichtiger Faktor ist die Lesegeschwindigkeit, weshalb wir stets auf eine klar unterteilte Textverteilung achten.
Über allem stand stets die Herzlichkeit und Klarheit, die wir über den Text transportieren.
Bei unseren Projekten ist es häufig so, dass wir Texte von den Kunden angeliefert bekommen und sie dann an den Stil und das Design der Website anpassen. Oft schreiben wir die Texte aber auch nach den Informationen aus dem Briefing vor und lassen die Kunden gegenlesen. Text ist ein nicht zu unterschätzender Faktor und es ist wichtig, sich voll und ganz mit der Zielgruppe zu befassen, damit man die richtigen Worte wählt.
LAUNCH – RESPONSIBILITY UND MOBILE-TESTING
Nach dem Erstellen der Webseite, der Texte, der Fotoauswahl und der technischen Anbindung des Stellenmarktes, hatten wir noch eine weitere Herausforderung zu meistern: Die responsive Webseite musste für alle möglichen Smartphones auf ihre Responsibilität getestet werden. Hierzu verwendeten wir alle Geräte, die sich in der Agentur fanden – arbeiteten aber auch erstmals mit sogenannten virtuellen Maschinen.
Es gibt Anbieter, die echte Testgeräte virtuell zur Verfügung stellen. In einem gesicherten Umfeld kann so das Testing stattfinden. Gerade die verschiedenen Bildschirmgrößen – vom Smartphone über das Ipad bis hin zum großen Fernseher – sind für Webentwickler heutzutage eine große Herausforderung.
Es ist fast unmöglich, jede erdenkliche Konfiguration durchzutesten.
Dennoch muss eine solide Basis von Testgeräten abgedeckt werden und so haben wir beim Kunden ahead alle gängigsten Medien getestet. Dies machen wir, bevor wir in die Kundenkorrektur gehen.
Nach einem erfolgreichen Test haben wir im Rahmen unseres “rundum sorglos Pakets” die Webseite noch für Google optimiert und den Pagespeed auf einen sehr guten Wert von 90 optimiert. Im Rahmen unseres Websiteprojekts haben wir darüber hinaus das Logo des Unternehmens ahead überarbeitet, eine Promotionkampagne zur Rekrutierung von regionalen Bewerbern konzipiert und die Geschäftsleitung allgemein zu ihrer Werbe- und Markenstrategie beraten.
Möchten auch Sie eine neue Website, die mobile first funktioniert? Dann rufen Sie noch heute an und lassen sich unverbindlich beraten.
 Zurück zur Übersicht
Zurück zur Übersicht








Ihre Meinung ist uns Wichtig!
Ihnen hat der Beitrag gefallen? Lassen Sie doch einen Kommentar da!